Cara Agar Breadcrumbs di Indeks Google
Supaya Breadcrumbs Dapat Di Indeks Google – Beadcrumbs
adalah menu navigasi tambahan yang biasanya terdapat diatas judul
posting/artkel seperti yang ada di blog ini . Kegunaan breadcrumbs hanya untuk
memudahkan pencarian artikel saja berdasarkan label atau arsip. Kalau di
template anda belum ada breadcrumbs silahkan dibaca artikel terdahulu Cara Membuat Breadcrumbs di Blogspot.
Pada tutorial blog kali ini saya hanya akan membahas bagaimana cara supaya breadcrumbs dapat terindeks
oleh search engine atau Google. Tujuannya adalah untuk meningkatkan hasil
SERP pencarian google terhadap keyword judul artikel yang dibuat. Menurut SEO
maka akan menjadi nilai plus jika artikel anda terindeks di Google bukan hanya
judul dan urlnya, tapi juga terindeks berikut label kategori yang ada pada
breadcrumbs. Sudah paham toh maksudnya..?? Kalau begitu langsung saja tancap ke
trik agar breadcrums terindek google
ini.
Trik Agar
Breadcrumbs Terindeks Oleh Google
1. Login ke dashboard blogger anda, pilh Rancangan
> Edit HTML. Jangan lupa centang Expand widget template.
2. Cari kode <div
class='breadcrumbs'> dalam template anda. Pada template yang saya
pakai ini susunan kodenya seperti dibawah ini. Kalau sobat ragu-ragu download
dulu full template sebelum melakukan perubahan untuk jaga-jaga kalau gagal atau
salah.
<b:include name='mobile-nextprev'/></b:includable><b:includable id='post' var='post'><div class='post hentry'><b:if cond='data:blog.pageType == "item"'><div class='breadcrumbs'><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a>»<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'><a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if></b:loop>»</b:if><data:post.title/></div></b:if><b:if cond='data:blog.pageType == "archive"'><div class='breadcrumbs'><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a>» Archives for <data:blog.pageName/></div></b:if>
3.
Ganti/rubah kode yang saya tandai dengan warna
merah diatas dengan kode dibawah ini.
<div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'><span typeof='v:Breadcrumb'><a expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>Home</a></span>
4. Save/Simpan template anda.
5. Untuk mengetahui apakah breadcrumbs anda sudah
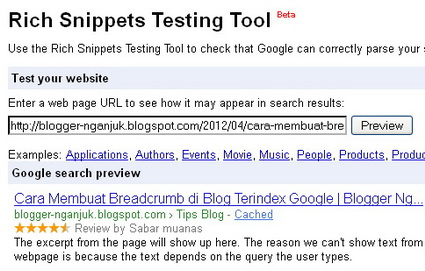
dapat terindeks oleh google, sobat dapat menggunakan Rich Snippets Testing Tool dengan memasukkan url salah satu
postingan anda yang sudah terindeks dan klik tombol Preview. Tapi yang perlu dipahami adalah hasil test ini tidak akan
serta merta langsung muncul begitu anda melakukan perubahan pada breadcrumbs
seperti diatas. Tapi hasilnya akan terlihat setelah google melakukan indeks
terakhir pada blog atau crawling atau pada googlebot last acces berikutnya.
Mudah-mudahan tidak membingungkan ya .. :D.
Ternyata tips blogging kali ini benar-benar singkat
ya..he he !! Mau dipanjang-panjangin ya percuma juga sih. Yang penting biarpun
singkat saya harap tips ini mampu membuat breadcrumbs terindeks oleh Google. Keep blogging..!!


Terima kasih bang untuk tutornya
BalasHapusterimakasih mas atas ilmunya, newbie pengen nyoba dulu mas. makin mantap aja nih blog, bikin makin betah hahaha.......
BalasHapus@Pendelz
BalasHapus@ibnoe.info
Makasih juga atas kunjungannya :D
ini bisa untuk wp juga ga gan.,?
BalasHapusSalam dan selamat pagi Bang.....
BalasHapusSaya baru mau rencana nulis artikel tentang ini juga.
Saya mau cerita aja tentang perubahan yg terjadi pada artikelq yg terindeks oleh google sehubungan dengan menu breadcrumb. Sebelum-sebelumnya, artikel saya yg terindeks ke google, nda dimunculkan menu breadcrumbsnya dan beberapa hari yg lalu setelah saya ganti pengaturan menu breadcrumbs di blogq, saya cek salah satu artikelq di google, ternyata menu breadcrumbsnya sdh terindeks ke google. Sepengetahuanku yg satya rubah hanya kode ini » dan saya rubah menjadi > Akhirnya menu breadcrumbs artikelq langsung muncul di index google.
Sebagai contoh silakan cari artikel ini "cara memasang floating fan page".
Ada lagi, kenapa daftar isi blognya nda muncul mi bang....???
@Djawa
BalasHapusIya bisa dipakai untuk WP, di WP lebih mudah langsung ganti yang bagian merah itu aja mas !
@Agung Talaga
Tidak masalah dengan simbol yang digunakan. Kalau tidak percaya coba aja Agung ganti dengan simbol ♥ he he :D
Thanks infonya untuk daftar isi ternyata JSnya udah kehapus, tapi sudah saya update lagi dan sekarang daftar isi sudah bisa dilihat kembali.
Saya cuman mempraktekkan apa yg saya baca kemarin di Blog Juragan.Katanya kode menu breadcrumbs yg familiar dengan google adalah > . Makanya saya langsung coba rubah kode sebelumnya tanpa melakukan seperti yg dijelaskan di atas. Karna sudah ada memang kode <div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'><span typeof='v:Breadcrumb'><a expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>Home</a></span>
BalasHapusini di blogq. Hahahaha....
Kenapa tampilan icon share bookmarknya yg di dekat icon google+ jadi begitu tampilannya bang.
Thanks sob...
BalasHapusmakasih bro atas infonya. nanti saya coba ya bro ilmunya.
BalasHapusTips ini bisa menjadi aktifitas optimasi yang akan Saya lakukan selanjutnya setelah navigasi telah dipatenkan! Dengan tips yang sobat bagikan ini pastinya akan memberikan dampak baik untuk blog sederhana Saya. Thanks untuk sharenya sob artikelnya bermanfaat semua :D
BalasHapus@AbduGreen-Blog
BalasHapus@Diana
@Berbagi Kreativitas
Sama-sama sob, makasih juga atas kunjungannya :D Sukses selalu aja for all...
makasih atas infonya mas..
BalasHapusWah...ini baru namanya ilmu.perlu di praktekan.thanks gan atas infonya.
BalasHapuskenapa ya mas di blog aku kok ga ada kode yang ditandai pada point 2..??
BalasHapusyang ada cuma setengahnya, seperti di bawah ini
a expr:href='data:blog.homepageUrl' rel='tag'>Home</a
setelah saya ganti dengan kode pada point 3 pada artikel ini, pas di pratinjau keluar pesan seperti dibawah ini:
Template Anda tidak dapat diparse karena tidak well-formed.
saya buat breadcumbnya pada tutorial cara membuat breadcumb pada blog ini juga mas, ge mana ya mas solusinya...????, mohon pencerahannya mas...., sebelumnya terimakasih atas tanggapannya mas.
udah bisa mas breadcumsnya, ada yang salah pada saat penempatan scriptnya mas, maklum newbie mas...., terimakasih banyak ya mas atas ilmunya....
BalasHapus@Ibnoe.info
BalasHapusSyukurlah kalau sudah bisa. Kemarin saya ada liat blog Ibnoe agak2 bingung karena udah banyak dimodif, namun tidak punya banyak waktu untuk memeriksa pagesource templatenya.
Tutorial yang menarik walau singkat :)
BalasHapusthanks tipsnya masbro
wah saya baru tau...ma'lum neube. pantesan breadcrum saya gak diindex...ok langsung ke TKP. makasih atas infonya
BalasHapusThanks gan,, tutorialnya,, langsung cobain deh,, d^^
BalasHapusmau coba juga ah..kayaknya keren dan mudah nih. thanks ya.
BalasHapuswaduh harus ganti settingan breadcrumb yang lama nich soalnya yang itu ga muncul di google..
BalasHapusthanks atas infonya,,
ini dia yang saya cari-cari gan :). langsung saya coba ya gan.. and salam kenal :)
BalasHapusmakasih ya sob tutorialnya, kayaknya yang ini seo friendly bisa di crawl oleh google, bisa buat blog lebih yahud di google search..thanks
BalasHapusMakasih banyak om... sudah saya praktekkan n berhasil
BalasHapushalo om, lam sukses
BalasHapusyang ingin saya tanyakan, terlalu banyak kode bread crumb saya jadi bingung, yang oke dan seo yang mana yang harus di ambil ya om...?
makasih infonya
Terima kasih atas artikelnya.
BalasHapusOh iya selama saya jelajah mencari ilmu dengan blogwalking, menurut saya Anda memiliki kelebihan tersendiri dari situs-situs lain dan jujur potensi Anda juga sangat bagus, banyak juga ilmu yang saya pelajari disini jika ada Waktu saya akan berkunjung lagi.
Ditunggu kunjungan baliknya :)
#Semoga sehat selalu :)
Makasih ya mas atas cara-caranya, semoga ilmu ini bermanfaat
BalasHapus